最近在评估font-face是否可以用在邮箱的实际开发中,第一步就是做矢量图标(字体图标要矢量),如何把位图图标转为矢量? 1、用PS转为纯色:PS打开图标,上色(黑色),如果原图不
最近在评估font-face是否可以用在邮箱的实际开发中,第一步就是做矢量图标(字体图标要矢量),如何把位图图标转为矢量?
1、用PS转为纯色:PS打开图标,上色(黑色),如果原图不是纯色,则需注意对边缘的处理。

图一、用PS把图标处理成纯色
2、以eps格式导出:另存为,格式选择EPS。

图二、以EPS格式导出
3、用AI打开,选择“对象”->“实时描摹”->“描摹选项”,在弹出框中设置“描摹选项”,参数如图所示:

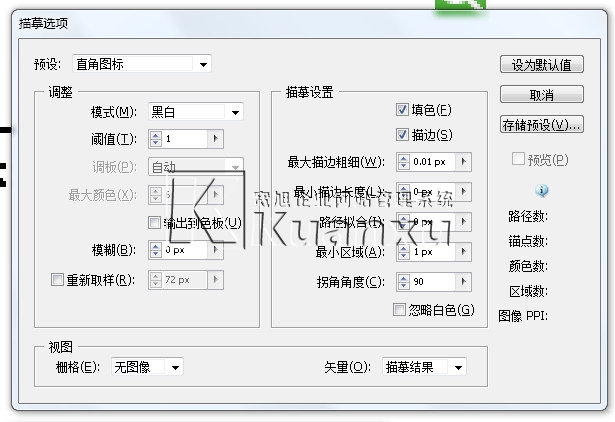
图三、“描摹选项”设置
点击对话框右上角的“描摹”按钮。
4、完成第三步之后,初看起来图标们没什么变化,但是细心的你可能会发现,顶部工具栏出现了“扩展”和“实时上色”按钮:

图四、“扩展”按钮
点击“扩展”按钮,结果如图五所示:

图五、“扩展”结果
5、矢量转换完成,简单吧!“右键”->“取消分组”,然后就可以选中具体的矢量图标制作字体了。

图六、千呼万唤“矢”出来
备注:如图所示,位图转成矢量,效果不如人意,毕竟只是测试,如果正式环境还是要把矢量图画出来!
后续系列文章将介绍如何制作字体文件、如何调用字体文件、如何测试,敬请关注!
阅读()
评论 0