接着上一篇《 webfont应用系列(一)位图如何转成矢量? 》,完成了矢量图的转换之后(笔者建议直接进行矢量绘图),接下来可以制作字体文件了。 工具: Adobe IllustratorCS5 Fontograph
接着上一篇《webfont应用系列(一)位图如何转成矢量? 》,完成了矢量图的转换之后(笔者建议直接进行矢量绘图),接下来可以制作字体文件了。
工具:
- Adobe Illustrator CS5
- Fontographer 5.1,下载地址
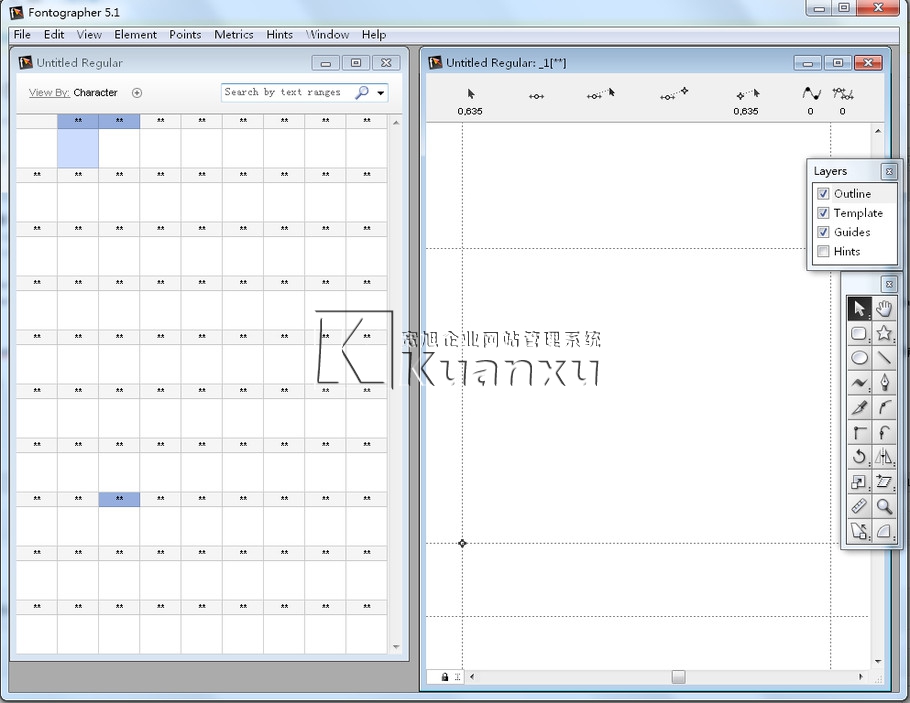
1、打开Fontographer,菜单"File"->"New"新建字体文件,双击第一个带有两个"**"的格子,打开编辑页面。此时为了方便查看,建议通过"Windows"->"Tile vertically"把窗口为横向平铺,如图(右边是编辑页):

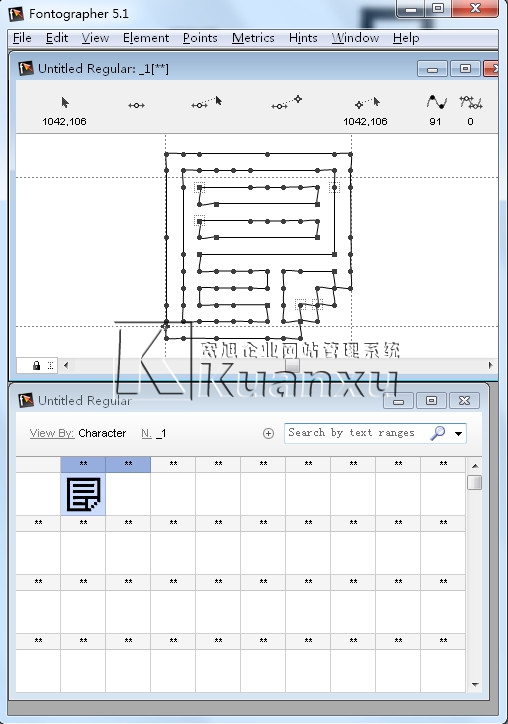
把矢量图标复制到编辑页中,调整位置和及大小,主界面可以实时预览图标形状,如图(为了方便截图窗口调成了上下平铺):

关闭编辑页,回到主界面,此时一个字体图标做好了。
2、但问题是,如何让1中添加好的图标对应到具体的字符上面呢?
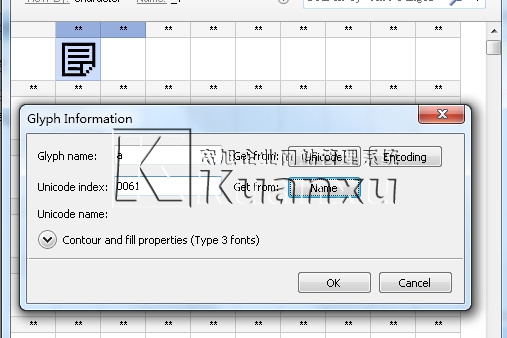
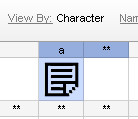
回到主界面,点选刚才编辑的格子,菜单"Element"->"Selection info",在出现的对话框中填写"Glyph name"(字符)及"Unicode index"(字符编码),点击"ok",如图:

这样,当使用这个字体文件时候,字母a就会渲染成其所对应的图标。
技巧:字符容易记住,编码却不易,此时通过"Unicode index"项右边的Get frome "name"按钮获取字符对应编码。
3、第二步之后,图标字体基本上完成了:

接下来在菜单"Element"->"Font info"中设置一下作者、版权等相关信息。
4、导出字体文件,菜单"File"->"Generate font files",选择文件格式、路径,导出即可完成字体文件制作。

备注:一般导出ttf文件,要想转成其它格式文件,笔者推荐这个网站:@FONT-FACE GENERATOR,上传ttf之后,自动生成eot、woff、svg等多种格式,且提供打包下载。
预告:下一节会输出webfont的性能问题以及如何在实际项目中进行使用。